ส่วนประกอบของหน้าเว็บไซต์
ส่วนประกอบของหน้าเว็บไซต์ คือ ส่วนประกอบที่จะรวมกันเป็นหน้าแรกของเว็บไซต์ตั้งแต่ส่วนหัว มายังส่วนล่างสุด โดยสามารถดำเนินการแก้ไขได้ดังต่อไปนี้
การเข้าสู่ส่วนประกอบของหน้าเว็บไซต์
เข้ามาที่ จัดการเว็บไซต์ และกดที่ ส่วนประกอบของหน้าเว็บไซต์ สามารถกดเพิ่ม หรือ กดแก้ไขได้ตามต้องการ

จากนั้นเมื่อกดปุ่มแก้ไข จะมีข้อมูลต่างๆ ให้ใส่ดังต่อไปนี้

การแก้ไขคุณสมบัติของส่วนประกอบ
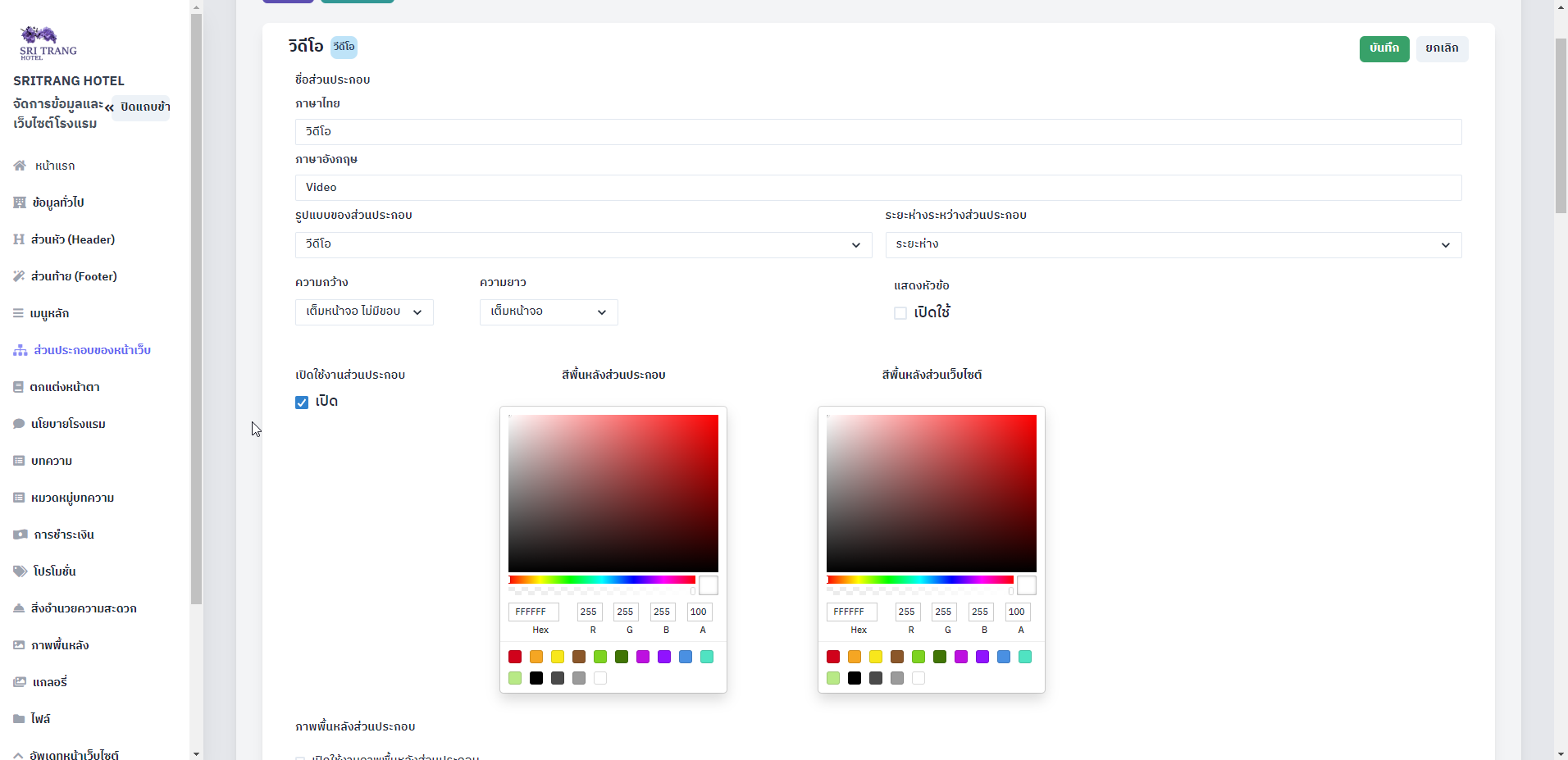
โดยคุณสมบัติ (Property) หลัก ๆ ที่สามารถแก้ไขได้จะเป็นดังต่อไปนี้
ชื่อส่วนประกอบ จะสามารถใส่ได้ทั้งภาษาไทยและภาษาอังกฤษ โดยเริ่มต้นจะไม่แสดงหัวข้อนี้ในหน้าเว็บไซต์ แต่สามารถให้ระบบโชว์หัวข้อนี้ในเว็บไซต์ได้ โดยทำเครื่องหมายที่ แสดงหัวข้อ
รูปแบบของส่วนประกอบ ระบบสามารถเลือกรูปแบบของส่วนประกอบได้หลากหลายรูปแบบ ทั้งวีดีโอ การ์ด ข้อความ ซึ่งจะมีรูปแบบให้เลือกดังต่อไปนี้
ระยะห่างระหว่างส่วนประกอบ ระยะห่างระหว่างส่วนประกอบด้านบน และ ด้านล่าง โดยสามารถเลือกได้ว่าให้ชิดกัน หรือ มีระยะหว่างระหว่างกันเพียงใด ตั้งแต่ 4px, 8px จนถึง 60 px
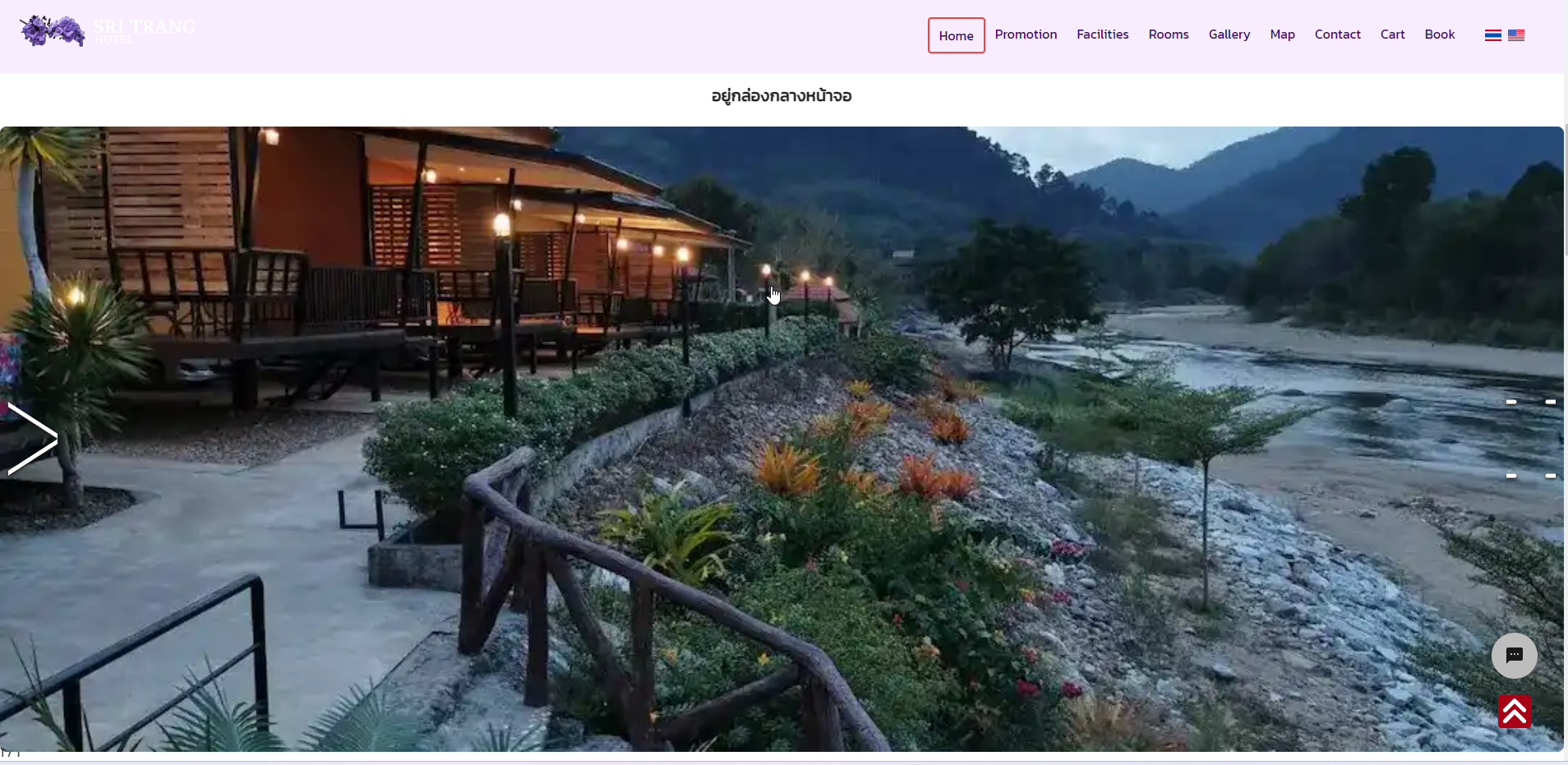
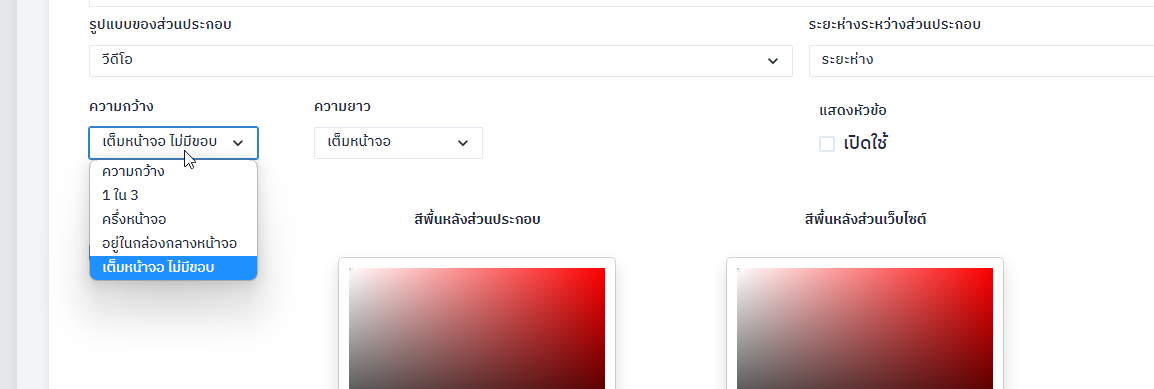
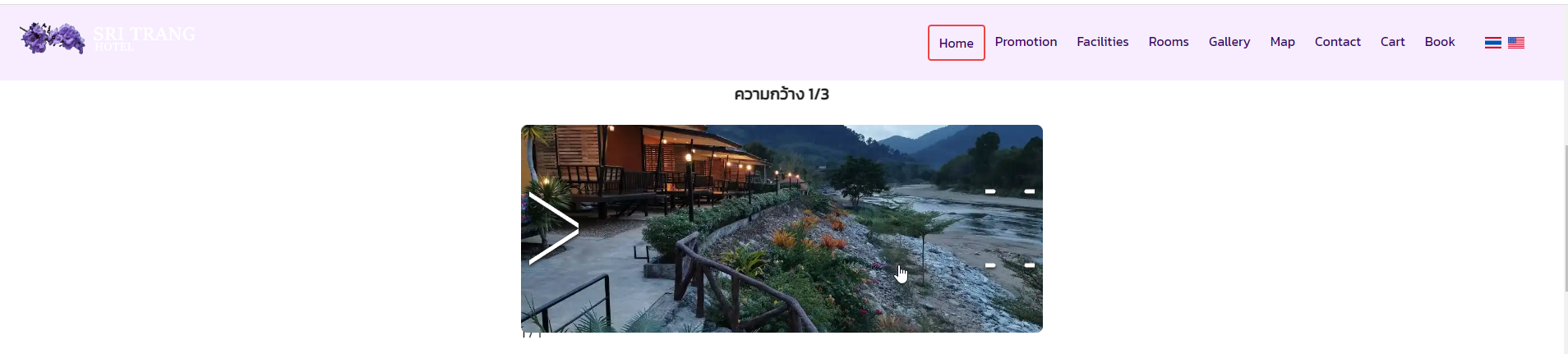
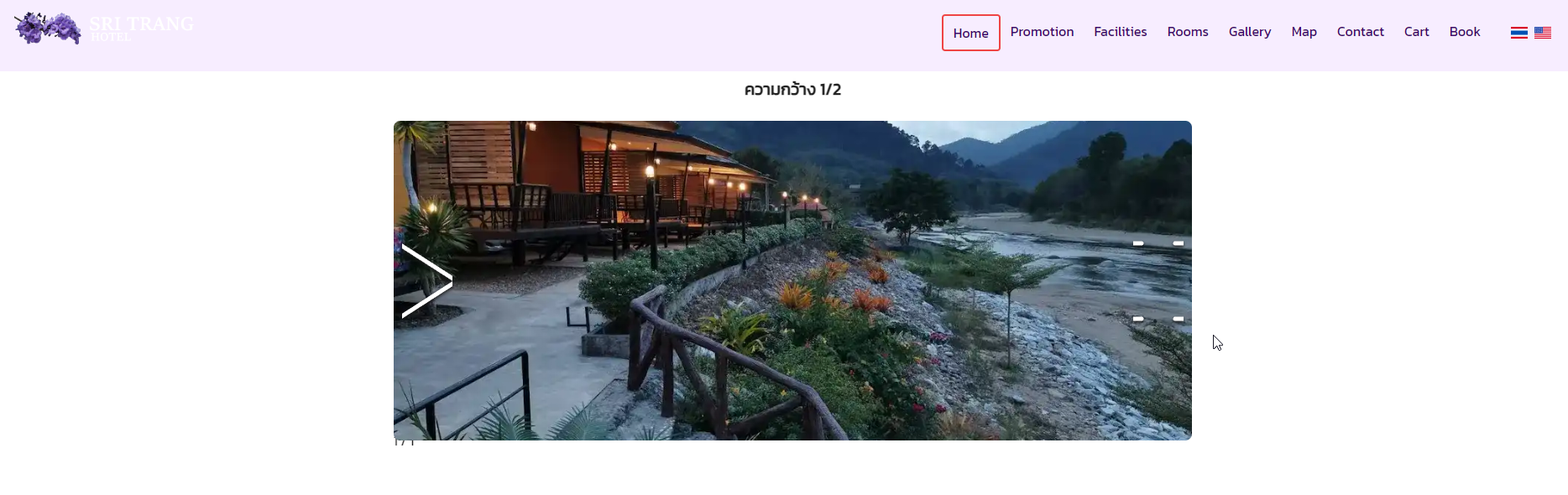
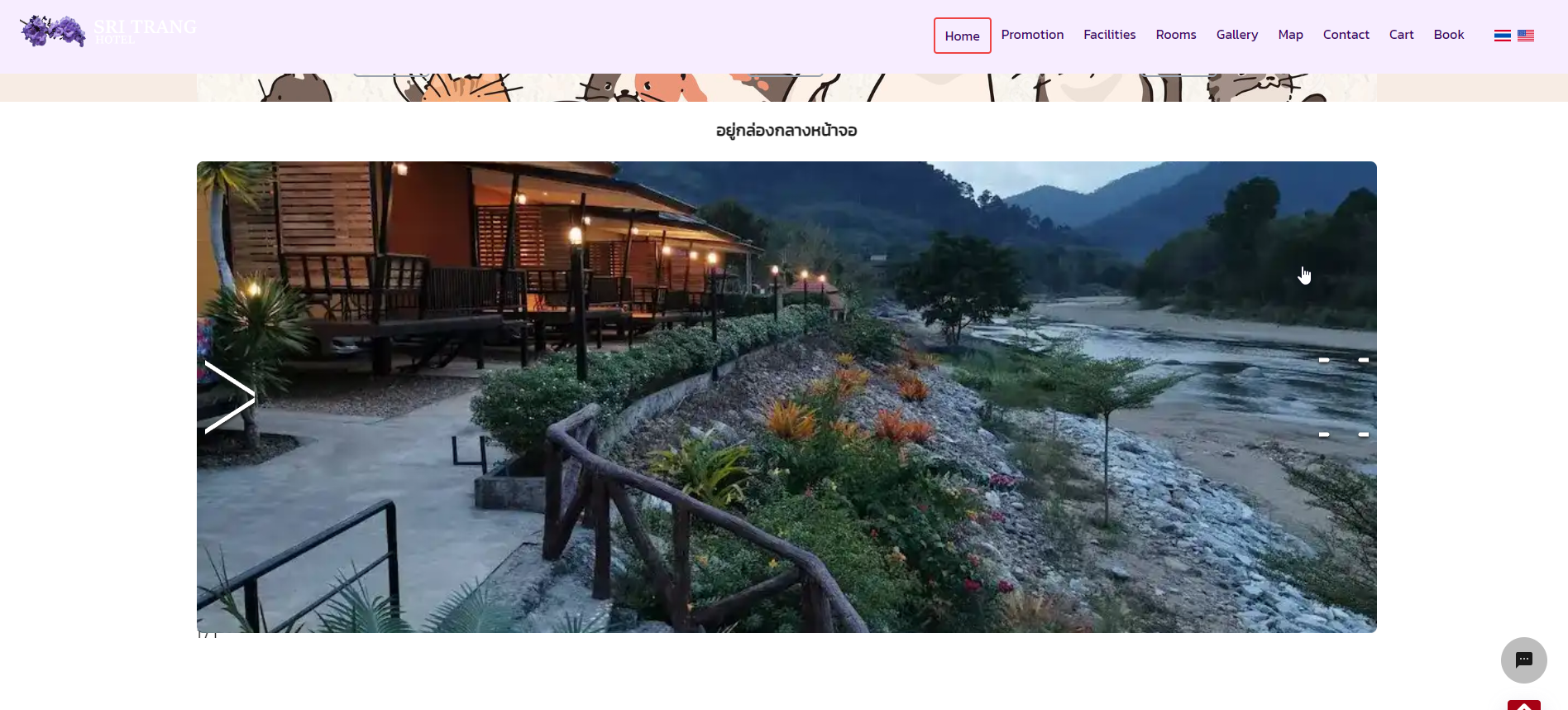
ความกว้าง ความกว้างของส่วนประกอบนี้ เทียบจากหน้าจอทั้งหมด โดยมีให้เลือกคือความกว้าง 1/3, ครึ่งหน้าจอ (ความกว้าง 1/2), อยู่ในกล่องกลางหน้าจอ และเต็มหน้าจอ ไม่มีขอบ โดยตัวอย่างส่วนประกอบที่เลือกใช้ความกว้างแต่ละแบบ สามารถดูได้ที่ ความกว้างของส่วนประกอบ

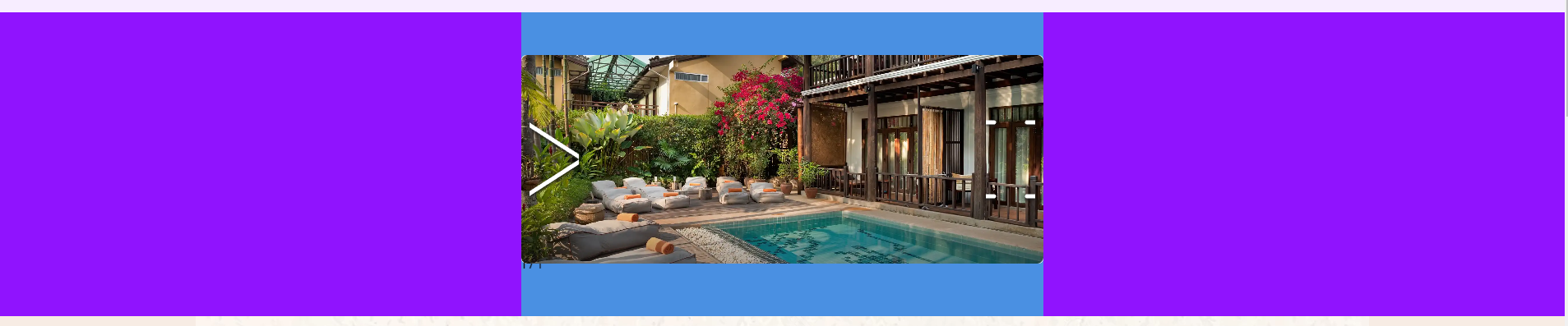
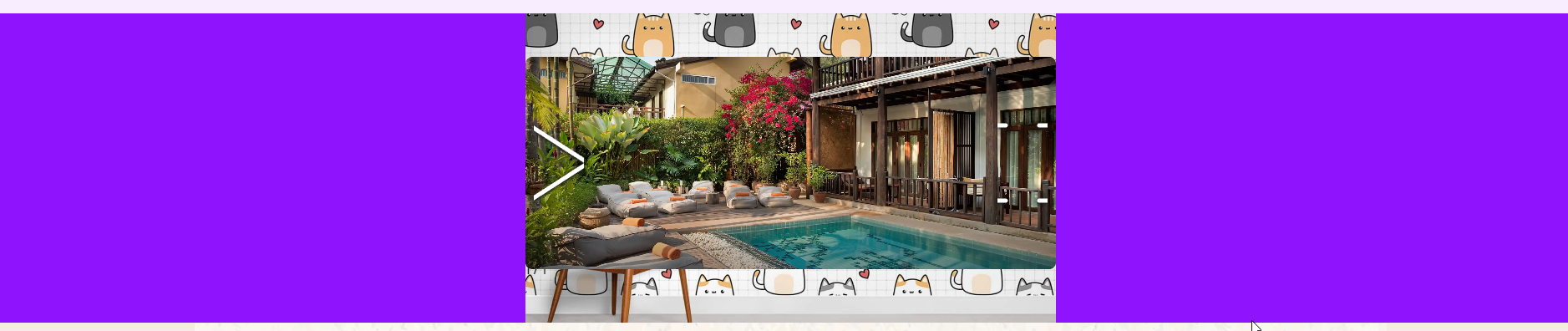
พื้นหลังส่วนประกอบ และ พื้นหลังของเว็บไซต์ สามารถเลือกใส่ได้ ดังตัวอย่าง สีฟ้าคือ พื้นหลังส่วนประกอบ และ สีม่วง คือพื้นหลังของเว็บไซต์

ภาพพื้นหลังส่วนประกอบ สามารถเลือกใช้ภาพพื้นหลังส่วนประกอบได้ โดยที่จะเลือกภาพจาก ภาพพื้นหลัง

โดยภาพพื้นหลังจะไปเปลี่ยนในส่วนที่ พื้นหลังส่วนประกอบ

Reference เพิ่มเติม
ความกว้างของส่วนประกอบ
ความกว้างของส่วนประกอบแบ่งออกเป็นความกว้าง 1 ใน 3, ครึ่งหน้าจอ, อยู่ในกล่องกลางหน้าจอ และ เต็มหน้าจอ โดยแต่ละแบบจะมีลักษณะดังนี้
ความกว้าง 1 ใน 3

ความกว้าง 1 ใน 2

อยู่ในกล่องกลางหน้าจอ

เต็มหน้าจอ